今天要來介紹編譯器的使用方式,我們在 Day02 的時候有提到,tsc 是用來將 TypeScript 編譯成 JavaScript 的指令。
為什麼會需要這樣的指令呢?
這是因為瀏覽器沒有辦法讀懂 TypeScript,因此我們必須要做一個編譯的動作,將它轉換為瀏覽器所能理解的 JavaScript 語法。
如果你將 TypeScript 安裝在全域,請直接在終端機輸入 tsc 檔案名稱,例如:tsc app.ts。若你是安裝在專案內,請輸入 npx tsc 檔案名稱。
接續上一篇的例子,我們先故意將型別打錯:
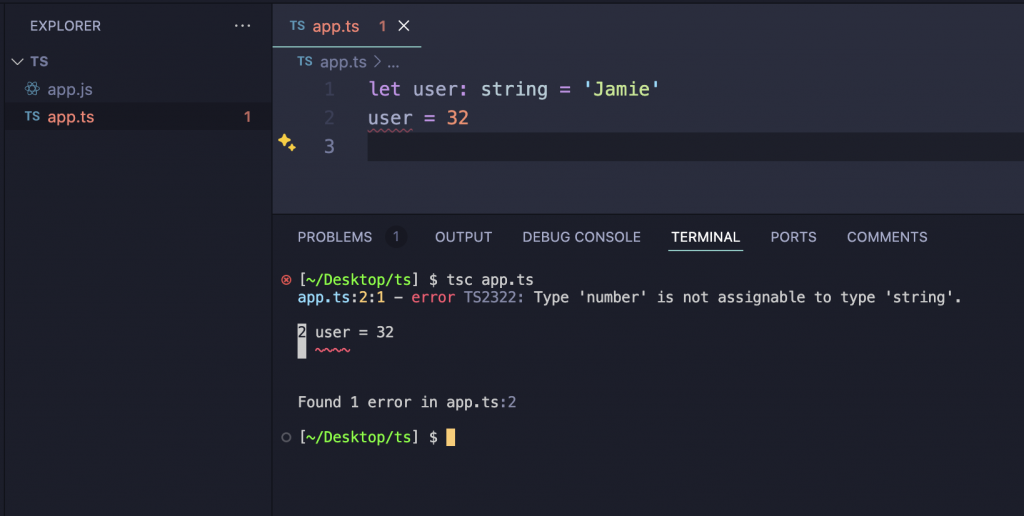
let user: string = 'Jamie'
user = 32
然後輸入指令 tsc app.ts,這時候終端機會跳出錯誤,並且你會發現你的專案多了一個 app.js,這個 js 檔案就是透過 tsc 指令編譯而來:
接著讓我們切換到編譯過的 js 檔案,你會發現它們幾乎長得一模一樣,只是編譯過的 JavaScript 檔案裡面不會有 TypeScript 的型別檢查,這是因為 JavaScript 是一種動態型別語言,不會在執行前進行型別檢查。
從這點我們可以知道,TypeScript 僅僅是進行了型別的檢查,而在編譯過程中,它不會改變程式的邏輯,也不會自動修正錯誤。它的目的是輔助開發者檢查型別問題,確保程式碼在執行前的正確性。
npx 首先會檢查本地 ( node_modules 資料夾 ) 或全域是否有已安裝的工具,如果有則直接使用。NPM 下載,npx 會自動下載並執行。npx 則會提示錯誤。npx 的主要功能就是幫助開發者在專案中使用本地安裝的工具,避免全域安裝的依賴,也使得每個專案能夠有不同版本的工具互不影響。
如果 npx 自動下載了一個工具,這個工具只會臨時使用,並不會永久安裝在你的系統中。這樣的機制使得開發者可以快速執行某些工具,讓專案更加獨立且可控,確保不同專案可以使用不同版本的工具和依賴,而不必擔心全域環境的污染。
但 npx 也有它的缺點。臨時使用工具的特點可以說是一把雙面刃,如果你的專案是長期運行的,建議還是使用 npm install 來安裝所需的工具包。倘若專案大多依賴於 npx,每次專案執行時,npx 都會動態去 NPM 尋找並下載工具,這可能會導致效能上的浪費。此外,若某天 NPM 上的工具包版本更新或被移除,專案可能會因此發生錯誤,導致功能無法正常運行。
